|
我花了很多时间来购买、测试符合小孩子们使用的iPad APP。事实上,我已经将我那2岁的女儿打造成我们家的iPad霸。通过大量的观察研究,我知道,对于我的小女儿来说什么有用什么没有用。因此我想把我的发现分享给所有的孩子以及儿童APP的开发者们,并给出四个本人认为非常有用的开发指导。
功能可见,给孩子足够启示
大多数供孩子使用的APP都在屏幕上拥有大量通过触摸开启的功能,但是几乎所有的这些APP都没有给出一个具体的指引:哪些部分具有交互性功能,哪些部分没有。这样的结果就导致孩子在使用时不知道哪些才是真正有用部分。
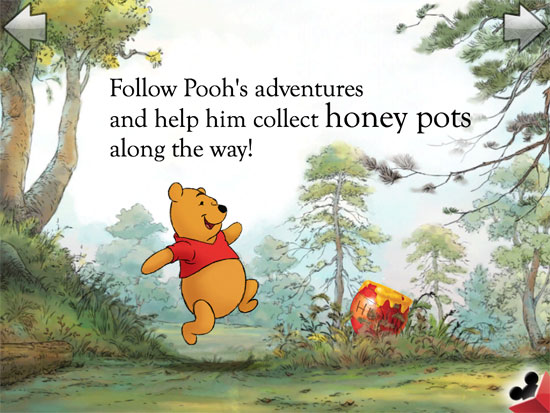
对这个问题最好的解决方案就是我们所说的“功能可见”,给出一些表明其功能可用性的元素。迪斯尼的Puzzal Book就做得非常好,比如说这个APP: Winnie the Pooh Puzzle Book,它上面有个围绕用户旋转的诱饵,提示用户为了收集它们必需去触碰它。

相对于翻页手势操作,箭头式触摸更符合孩子使用
对于大多数孩子使用的APP来说,翻页手势操作在娱乐过程中扮演着非常重要的角色,但是这也会导致很多困境发生。在处理翻页这个过程中,每个APP都有自身的特点,但是一个大家都通用的模式无外乎通过触摸箭头和基于手指的点击操作。这两种交互模式都是很有效的解决方案,但是基于手指点击的操作对点击这个动作比较灵敏,同时精确性要求更高。因此对于小孩来说,通过触摸箭头达到翻页效果将更好一些。
同时,屏幕底端部分是一个非常敏感的区域,因此要尽量避免产生误操作。这款Old MacDonald应用就做的非常好,它把前后翻页箭头用不同颜色放在了屏幕的顶端,非常清晰。

在底端不要加可交互功能,容易让孩子误操作
对于屏幕底部,我想说的是一定不能添加任何可交互功能,特别是操作目录,这极易引起孩子误操作。我们知道,屏幕底端是一个非常敏感的区域,小孩一不小心就会触屏到该区域。而这种误操作会中断孩子的娱乐过程,让体验效果大打折扣。Mickey Mouse Puzzle Book这款APP是一个极好的例子。它将所有交互性功能全部放在屏幕的顶端。

在操作目录的设计上,PlayTales做得非常聪明。首先,它把所有的操作按钮放置于屏幕的右上方。既防止了小孩的误操作,也考虑到了大多数人擅长于右手操作的习惯。更重要的一点,它把这些操作按钮设置成两种触摸方案。目录图标在常态下是一种半透明状态,一次点击则消除透明状,两次点击则目录全部显现出来。尽管这样的设计稍微复杂了一点,但是它几乎防止了我们上面所说的误操作的产生。

不要添加误导孩子产生购买行为的按钮,这会让家长非常气恼,细节决定成败
我们看看下面这个APP Talking Tom Cat,很多APP都有类似这种做法,但是这个APP是做得最糟糕的一个。如果在屏幕某些地方放置容易产生误买的按钮,这无异于给家庭放置了一枚炸弹。如果你想在你的APP中设计诱发式操作,那么这个APP就已经意味着死亡。
因此,为孩子设计APP不是一件容易的事。不仅仅在于其质量、建立符合孩子的内容,更在于对这些APP流程与交互功能设计的困难,因为它要求设计者避免出现让孩子产生困惑的设计,而所有的APP都要遵循一些基础性东西。我希望,上面建议的4个原则能成为所有儿童APP开发者们遵循的理念。 |
